同城分类信息平台首页区块导航设置 【格式:】名称|描述|图标名|颜色代码|模块变量 或者 链接 相关说明:1、图标名:图片统一上传到 source/plugin/tom_tongcheng/images/index_nav/ 这个目录,然后填写图片名称就行。2、颜色代码:颜色代码获...
同城分类信息平台
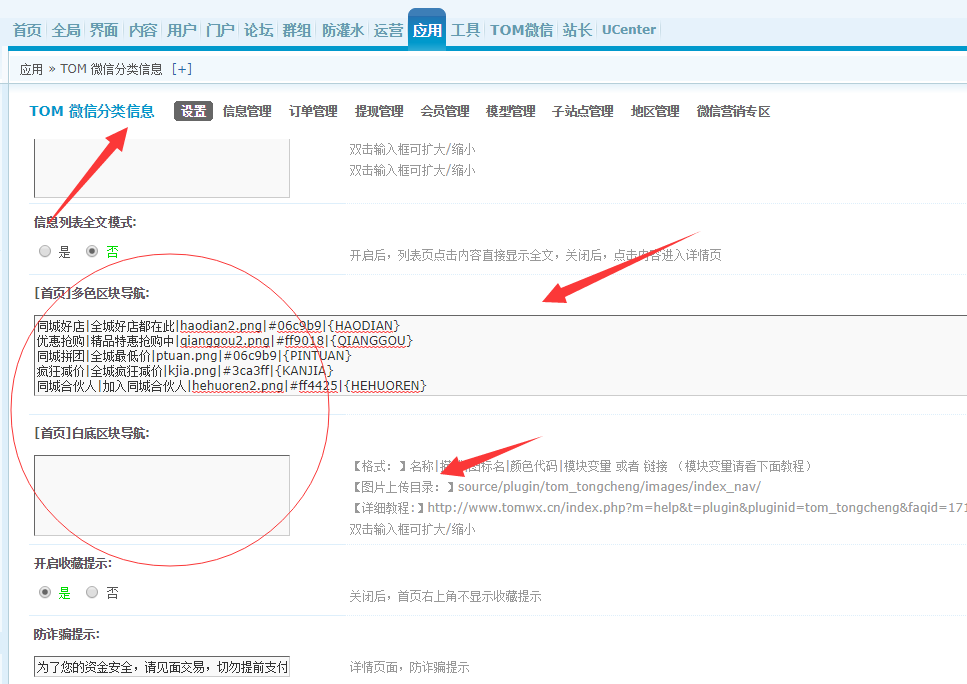
首页区块导航设置
【格式:】名称|描述|图标名|颜色代码|模块变量 或者 链接
相关说明:
1、图标名 :图片统一上传到 source/plugin/tom_tongcheng/images/index_nav/ 这个目录,然后填写图片名称就行。
2、颜色代码:颜色代码获取地址:http://tool.chinaz.com/Tools/onlinecolor.aspx 获取下面那个 #3333CC 这样的格式的颜色值。
3、模块变量:这个指的是我们同城内部的链接获取方法。
4、链接:就直接填写你的 http 外链即可。
变量:
红包地址:{HONGBAO}
抢购地址:{QIANGGOU}
拼团地址:{PINTUAN}
砍价地址:{KANJIA}
好店地址:{HAODIAN}
114地址:{114}
合伙人:{HEHUOREN}
商家入驻:{RUZHU}
发布信息:{FABU}
一卡通:{YIKATONG}
交友:{LOVE}
商城:{MALL}
相亲:{XIANGQIN}
头条:{TOUTIAO}
抽奖:{CHOUJIANG}
官方参考代码
多色区块导航:
同城拼团|全城最低价|ptuan.png|#06c9b9|{PINTUAN}
优惠抢购|精品特惠抢购中|qianggou2.png|#ff9018|{QIANGGOU}
白底区块导航:
同城商城|全城商品都在此|mall2.png|#06c9b9|{MALL}
婚恋交友|全城单身派对|love.png|#FE6985|{LOVE}
红包福利|红包抢到手软|hongbao2.png|#ff8400|{HONGBAO}
超级卡|加入会员更优惠|vip.png|#06c9b9|{YIKATONG}
疯狂减价|全城疯狂减价|kjia.png|#3ca3ff|{KANJIA}
同城好店|全城好店都在此|haodian2.png|#06c9b9|{HAODIAN}
同城114|全城电话都在此|114.png|#06c9b9|{114}
同城合伙人|加入同城合伙人|hehuoren2.png|#ff4425|{HEHUOREN}
我要相亲|小V红娘为你牵线|xiangqin.png|#f4b003|{XIANGQIN}
同城头条|你关心的才是头条|toutiao.png|#06c9b9|{TOUTIAO}
同城抽奖|每天抽优惠|choujiang.png|#ff5d38|{CHOUJIANG}
如下图复制粘贴进去就行了(代码中的图片已经内置)
在分类信息插件总设置里面这个位置添加: